Comment Rassurer Ses Clients Sur Son Site E-Commerce ?

Aujourd’hui il est important de rassurer le visiteur au plus vite, voici quelques solutions par notre agence web reims digital.
Les visiteurs juge votre site e-commerce en un clin d’œil et évalueront si votre boutique est digne de confiance ou non, il est très important de communiquer les informations tel que les avis clients, le délais de livraison moyen, le numéro de téléphone, … le plus visible possible, c’est à dire dans le top site.
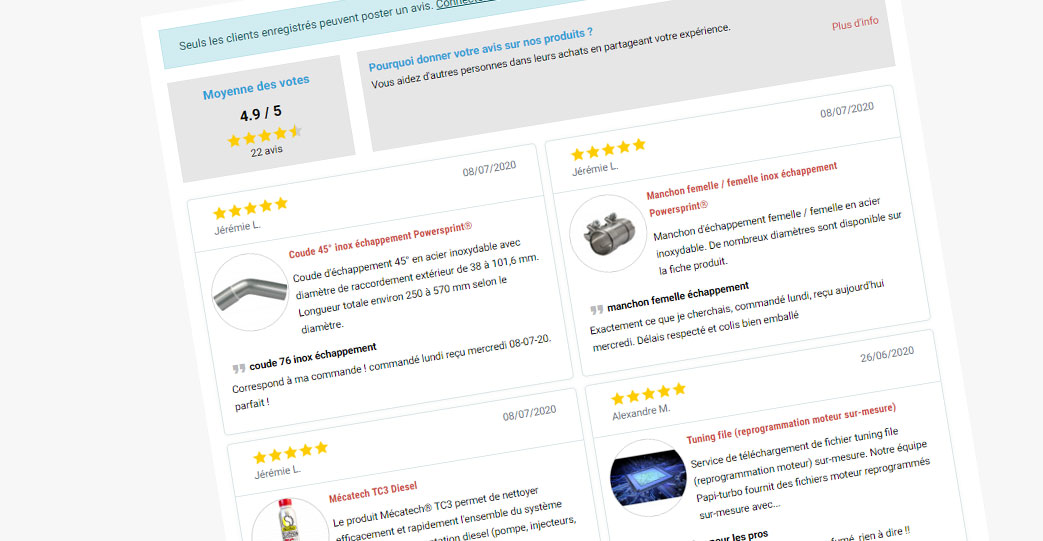
Mettez en avant vos avis clients sur votre site e-commerce
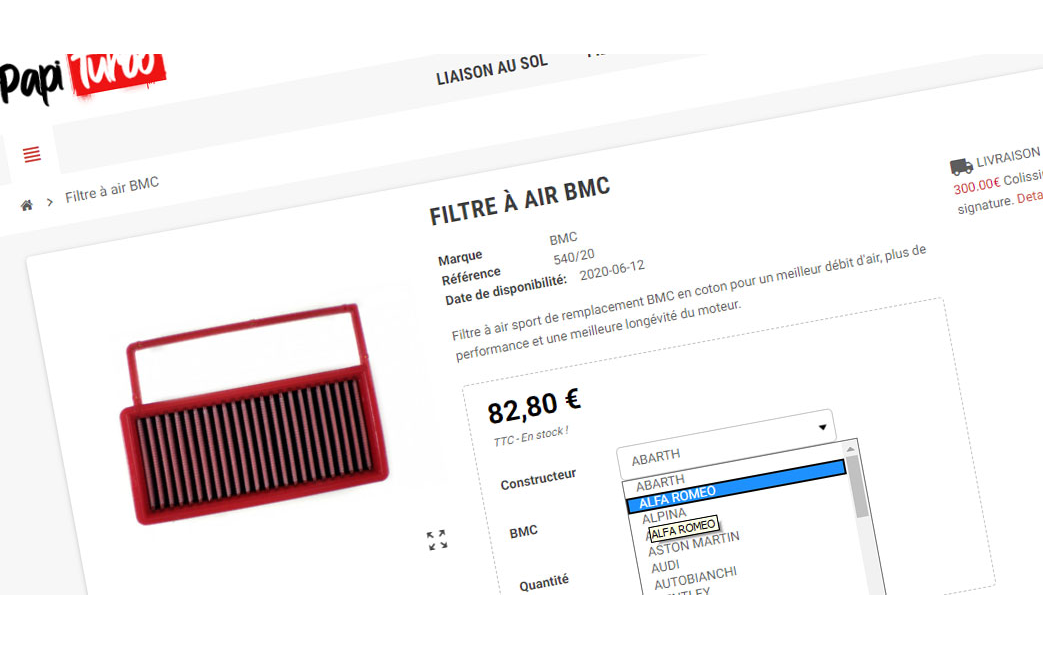
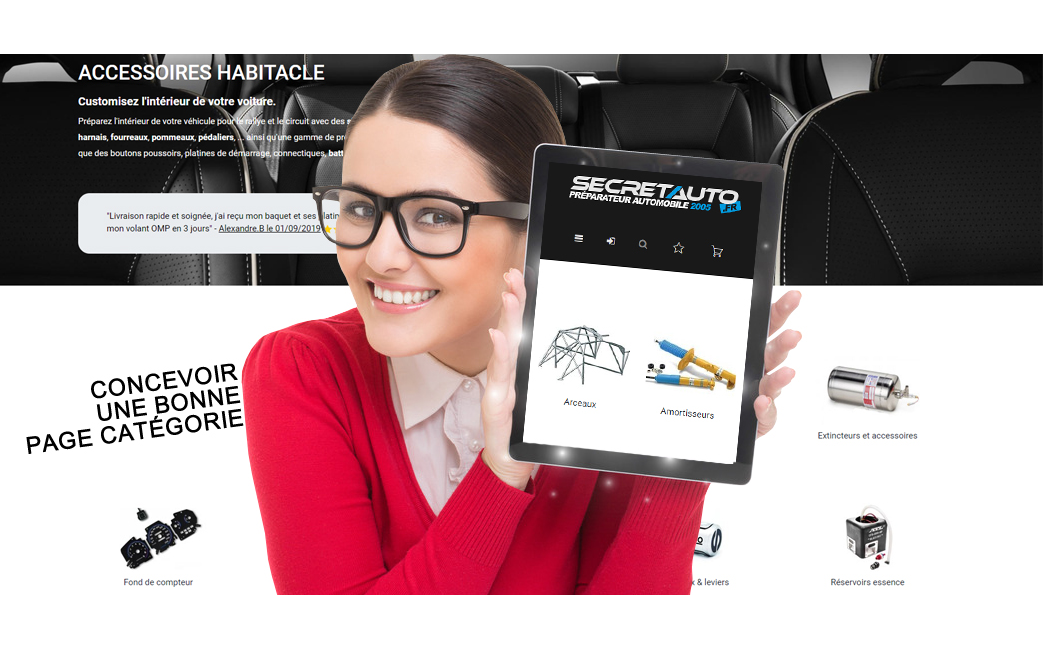
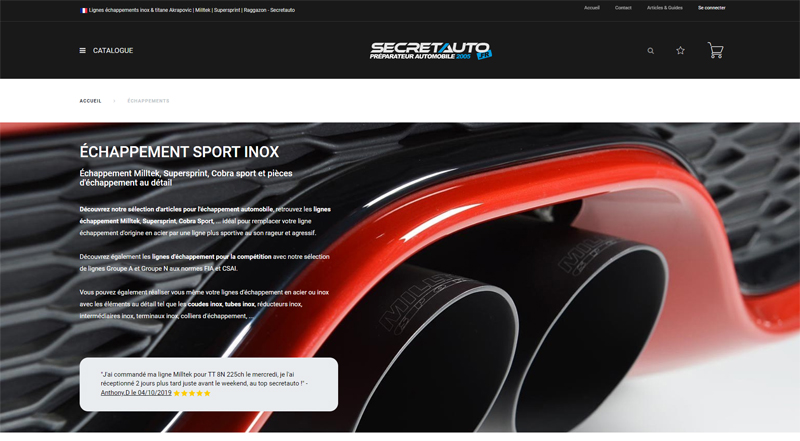
Les avis clients sont extrêmement important pour les visiteurs, ils permettent d’analyser si votre boutique est sérieuse, alors si vous avez de nombreux avis positifs mettez les en avant comme le fait la boutique papi-turbo.fr.
Vous pouvez aussi bien utiliser les avis de Google.
Autre chose très important, n’oubliez pas de répondre à tout vos avis, même les avis négatifs, montrez que vous êtes présent et cherchez à rassurer vos clients !

Communiquez sur la livraison
Nombreuses sont les boutiques e-commerce qui ne communique pas sur les délais d’expédition et les frais de ports, vous devez vous inscrire et faire un panier pour y avoir accès et c’est une grave erreur !
Communiquez sur la livraison dès le début, par exemple livraison offerte dès 150€ d’achat pour la France Métropolitaine avec un petit bouton en savoir plus pour afficher plus d’informations à ce sujet. Si vous livrez dans le monde entier parlez-en également. Vous pouvez tout aussi bien affichez des drapeaux dans le header du site, … les idées dans notre agence web Reims ce n’est pas ce qui manque 🙂
Le paiement sécurisé et ses logos
Je navigue énormément sur internet et notamment sur des boutiques en ligne pour mon travail ou simplement à la recherche de produit comme tout le monde et je vous dit pas combien de sites e-commerce ne communique pas sur le système de paiement, pourtant c’est la base pour rassurer ses visiteurs !
Il est indispensable de communiquer à ce sujet, par exemple vous pouvez affichez des logos de paiement avec les CB, le petit cadenas de protection, le système 3D Secure, le logo de votre banque, Paypal, …
Vous n’avez pas de compétence pour les intégrer sur votre boutique ? Contactez notre agence web à reims et nous le réaliserons pour vous.
Et votre téléphone dans tout ça ?
Ne faites pas comme les gros sites de vente en ligne, affichez votre numéro de téléphone avec les horaires d’ouverture, en plus cela permet de mettre en confiance vos visiteurs.
La meilleure façon est de l’afficher dans le header du site ou dans le top site sur deux colonnes, la première vous afficher votre numéro de téléphone et la seconde colonne les horaires d’ouvertures et de fermetures de votre boutique.
Si vous avez peur d’être harcelé au téléphone vous pouvez rédiger une foire aux questions (faqs) avec les questions les plus fréquentes (livrez vous dans les dom-tom ?, est-ce possible d’échanger sous 15 jours ?, …).