Une Boutique Prestashop Rapide

Comment améliorer la vitesse de chargement de sa boutique en ligne Prestashop ? Voici quelques pistes à suivre !
Prestashop 1.6 / 1.7 – Avoir une boutique rapide
Nous en parlons souvent, le temps de chargement de votre boutique en ligne Prestashop doit mettre moins de 3 secondes à s’afficher sinon vous risquez de perdre des clients. Il faut également préciser que la rapidité d’affichage d’un site internet est important pour le positionnement dans Google.
Les boutiques en ligne actuelles utilisent trop de ressources
Dans le passé nous avons tout des connexions lentes et les sites étaient beaucoup plus légers, aujourd’hui avec l’ADSL et la fibre, les sites internet consomment plus de ressources, échangent plus de données et utilisent un maximum la bande passante.
Lorsqu’un client nous contact, nous avons 9 fois sur 10 la question « je ne comprends pas pourquoi ma boutique Prestashop met du temps à s’afficher ». Dans la plupart des cas le problème vient de l’hébergement ou des modules Prestashop installés, dans la plupart des cas c’est vrai mais il y a d’autres piste à surveiller !
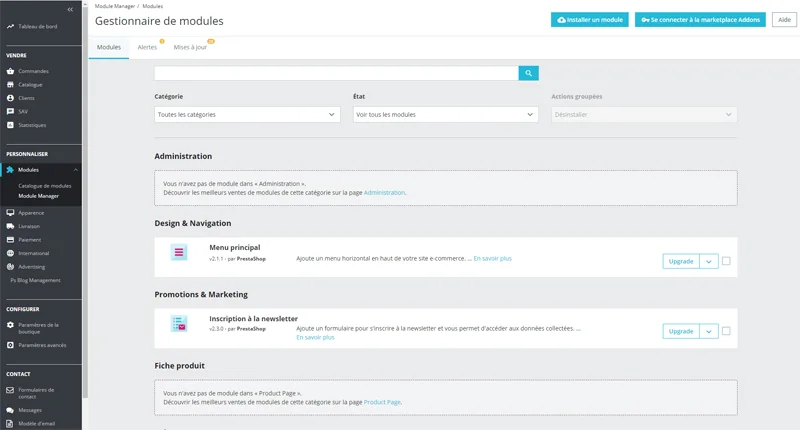
Vous devez vous poser la question « De quoi ai-je besoin sur ma boutique Prestashop ? »
Oublier les thèmes « gadget » avec plein d’effets et de modules inutiles qui ralentissent le chargement de vos pages. 99% des cas les thèmes ne sont pas optimisés pour le référencement que ce soit au niveau de la vitesse d’affichage et du code. Notre agence web à Reims optimisera votre site pour afficher un temps de chargement de moins de 3 secondes et un code propre et épuré pour garantir les meilleures performances possible en SEO.
Vous pouvez contrôler les ressources utilisées en faisant un simple clic droit > Inspecter > Network
Comment réduire le temps de chargement de ma boutique Prestashop ?
Premièrement vous devez tester votre site sur Pagespeed Insights.
- Désactivez le cache natif de Prestashop et utiliser un module de cache sur la plateforme Prestashop permettant plus de liberté et de réglage.
- Utilisez des serveurs de médias et CDN
- Activez la compression
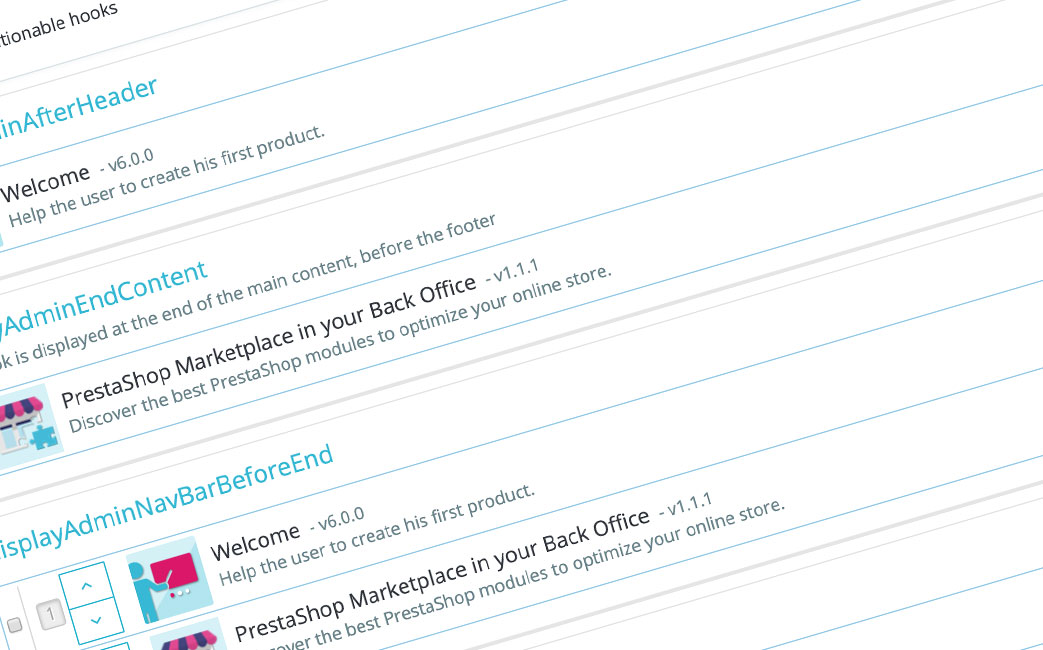
- Désactiver et supprimer tous les modules inutiles.
- Désactiver les statistiques et activer Google Analytics sur votre boutique
- Convertissez toutes vos images au format Webp
- Supprimez le slider en page d’accueil, utilisez une simple image
- Utilisez les pages AMP pour votre site mobile